Installing local composer packages
This tutorial will guide you on how to install a composer package in one of your other applications, typically used when working locally.
In this scenario my application is called demo/ and example/ is my package.
Copied!
1// Folder Structure2- ~/Sites3 - demo/composer.json4 - example/composer.jsonYour composer package
The composer package I created is called josezenem/example, the contents of the file can be found here:
Copied!
1{ 2 "name": "josezenem/example", 3 "type": "library", 4 "license": "MIT", 5 "autoload": { 6 "psr-4": { 7 "Josezenem\\Example\\": "src/" 8 } 9 },10 "authors": [11 {12 "name": "Jose Jimenez"13 }14 ],15 "require": {}16}Telling demo where to find the package
Next I have a directory called demo/ which holds the application that will import the package.
Copied!
1{ 2 "name": "josezenem/demo", 3 "type": "library", 4 "license": "MIT", 5 "autoload": { 6 "psr-4": { 7 "App\\": "app/" 8 } 9 },10 "authors": [11 {12 "name": "Jose Jimenez"13 }14 ],15 "require": {}16}The changes we will make is add the required package
Copied!
1"require": {2 "josezenem/example": "dev-main"3}we will add a "repositories" with the type of "path", and the url which is the path to the example package.
Copied!
1"repositories": [2 {3 "type": "path",4 "url": "../example"5 }6],It should look like this:
Copied!
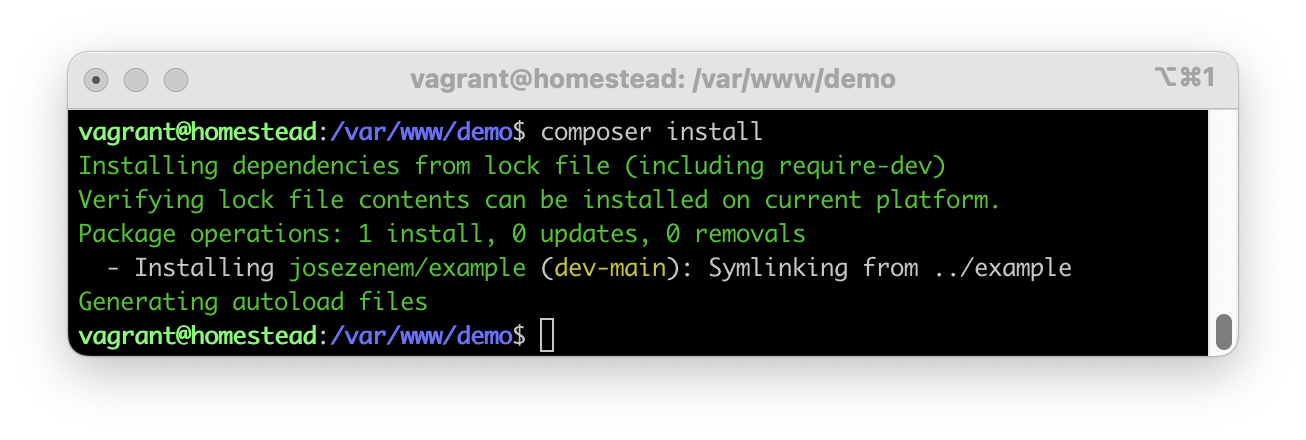
1{ 2 "name": "josezenem/demo", 3 "type": "library", 4 "license": "MIT", 5 "autoload": { 6 "psr-4": { 7 "App\\": "app/" 8 } 9 },10 "authors": [11 {12 "name": "Jose Jimenez"13 }14 ],15 "repositories": [16 {17 "type": "path",18 "url": "../example"19 }20 ],21 "require": {22 "josezenem/example": "dev-main"23 }24}Once this is all complete, you can run composer install or composer update josezenem/example which will import your package locally via symlink.